We predefined two types of menus: main and footer, represents the top app bar menus and the footer menus, respectively.
This article will briefly introduce how to use the menus.
Menu Entry Properties
| Property | Type | Description |
|---|---|---|
name |
String | The name of menu. |
identifier |
String | The ID of menu. |
weight |
Number | The weight of menu that used for sorting in ascending order. |
parent |
String | The identifier of parent menu entry. |
url |
String | The URL of menu. |
pre |
String | The leading string before menu name. |
post |
String | The trailing string after menu name. |
params |
Object | Menu parameters. |
params.divider |
Boolean | true means divider. |
See also Menu Entry Properties .
Usage
Configuration
The menu configuration file is located in
config/_default/menu.tomlby default.
Let’s take main menu as an example:
1[[main]]
2 name = "FooBar"
3 identifier = "foobar"
4 weight = 1
5 pre = '<i class="fas fa-fw fa-chevron-circle-down"></i>'
6[[main]]
7 name = "Foo"
8 identifier = "foo"
9 parent = "foobar"
10 url = "https://github.com/razonyang/hugo-theme-bootstrap"
11 weight = 1
12[[main]]
13 parent = "foobar"
14 identifier = "foobar-divider"
15 weight = 2
16 [main.params]
17 divider = true
18[[main]]
19 name = "Bar"
20 identifier = "bar"
21 parent = "foobar"
22 url = "https://github.com/razonyang/hugo-theme-bootstrap/discussions/new"
23 weight = 3

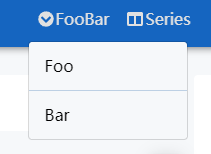
As the image shown, we created a top level menu called foobar, that contains sub menus and divider.
Front Matter
We can also configure menu via page front matter.
1[menu.main]
2 parent = "support"
3 weight = 6
4[menu.footer]
5 parent = "support"
6 weight = 6
7 pre = '<i class="fas fa-fw fa-quetion-circle"></i>'
The code snippet appends the page to the main and footer menu.
It’s no need to specify the
urlandnameparameters.
Comments