我們預定義了兩種類型的菜單:main 和 footer,分別表示頂部的應用程序欄菜單和頁腳菜單。
本文將簡要介紹如何使用菜單。
菜單項屬性
| 屬性 | 類型 | 描述 |
|---|---|---|
name |
String | 菜單名稱。 |
identifier |
String | 菜單 ID。 |
weight |
Number | 菜單的權重,用於升序排序。 |
parent |
String | 上級菜單的 identifier。 |
url |
String | 菜單的 URL。 |
pre |
String | 菜單名稱的前置字符串。 |
post |
String | 菜單名稱的拖尾字符串。 |
params |
Object | 菜單參數。 |
params.divider |
Boolean | true 表示分隔符。 |
請參閱 Menu Entry Properties 。
用法
配置
菜單配置文件默認放在
config/_default/menu.toml。
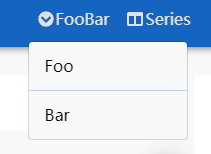
讓我們以 main 菜單為例:
1[[main]]
2 name = "FooBar"
3 identifier = "foobar"
4 weight = 1
5 pre = '<i class="fas fa-fw fa-chevron-circle-down"></i>'
6[[main]]
7 name = "Foo"
8 identifier = "foo"
9 parent = "foobar"
10 url = "https://github.com/razonyang/hugo-theme-bootstrap"
11 weight = 1
12[[main]]
13 parent = "foobar"
14 identifier = "foobar-divider"
15 weight = 2
16 [main.params]
17 divider = true
18[[main]]
19 name = "Bar"
20 identifier = "bar"
21 parent = "foobar"
22 url = "https://github.com/razonyang/hugo-theme-bootstrap/discussions/new"
23 weight = 3

如圖所示,我們創建一個名為 foobar 的頂級菜單,其包含了子菜單和分隔符。
Front Matter
我們也可以通過頁面的 Front Matter 配置菜單。
1[menu.main]
2 parent = "support"
3 weight = 6
4[menu.footer]
5 parent = "support"
6 weight = 6
7 pre = '<i class="fas fa-fw fa-quetion-circle"></i>'
代碼片段將頁面追加到 main 和 footer 菜單。
不需要指定
url和name參數。
評論